从问题出发
刚来公司时,看见老大通过一个package.json文件跑起了前端的项目,感觉很神奇。后面通过查资料发现这是node.js,瞬间觉得自己横向知识面还是太窄。
如果想做一个优秀的后端程序员,前端知识也应该有所了解,否则太局限。
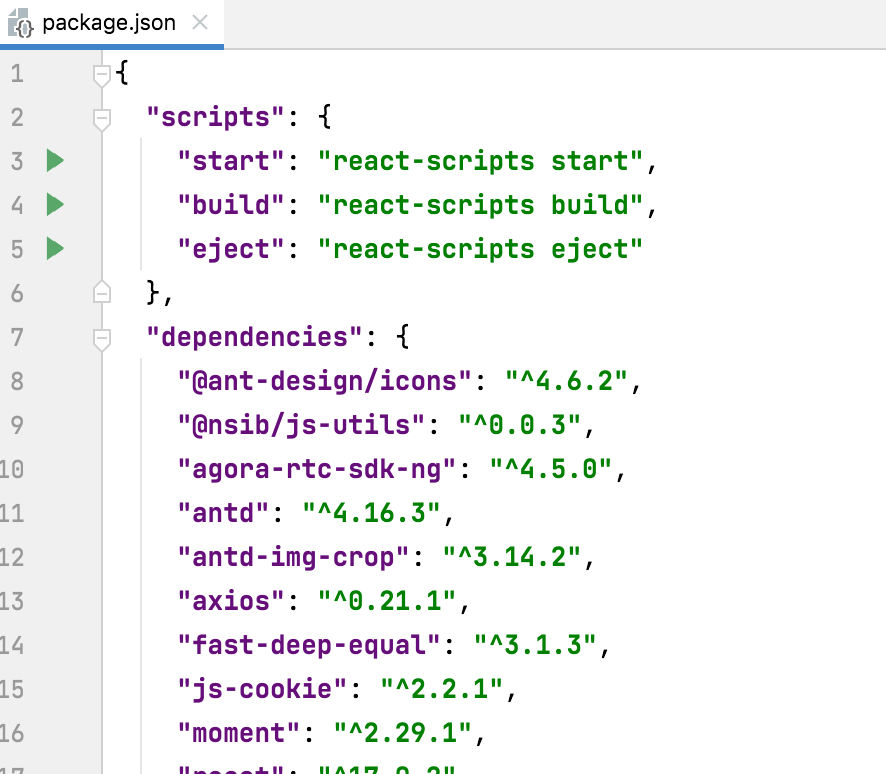
当时,这个***package.json ***大概长这样:
那么,这个json文件是什么?为什么scripts下那几个描述可以运行?
NodeJS简介
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,由浏览器内核进行解析,而对于需要独立运行的js文件(比如react),NodeJS就是一个解析器。
Node.js是一个开源与跨平台的JavaScript运行时环境。他在浏览器外运行V8 JavaScript引擎(Google Chrome的内核),这使Node.js表现得非常出色。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了document之类的内置对象。而运行在NodeJS中的JS的用途是操作磁盘文件或搭建HTTP服务器,NodeJS就相应提供了fs、http等内置对象。
NodeJS安装
这里以macOS为例,由于Homebrew是业界的标准,所以可以通过下面这行语句轻松安装
1 | brew install node |
NodeJS运行
简单命令
打开终端,输入node可以进入NodeJS的解析器。万物始于Hello World,于是我们让它输出一个Hello World :
1 | $ node |
是不是感觉就像在浏览器的Console下写命令。
单个JS文件
对于一个原生JS文件,我们可以通过node XXX.js这样的方式运行。比如hello.js如下:
1 | function hello(){ |
运行:
1 | $ node hello.js |
JS包
JS模块的基本单位是单个JS文件,但复杂的模块往往是由多个子模块组成。为了方便管理和使用,我们把多个子模块组成的大模块称为包,并把所有子模块放在同一个目录里。
package.json
是什么
package.json文件是项目的清单。它可以做很多完全不相关的事情。例如,它是用于工具的配置中心,也是npm和yarn存储所有已经安装文件包的名称和版本的地方。
文件结构
对于应用程序,package.json文件中的内容没有固定的要求,唯一的要求是必须遵守JSON格式,否则,尝试以编程的方式访问其属性的程序则无法读取它。
但有一些属性是默认的,如下:
name
设置软件包的名称。如:
1 | "name":"nodejs_cn" |
名称必须少于214个字符,且不能包含空格,只能包含小写字母、连字符(-)或下划线。
author
列出软件包的作者名称。
1 | { |
version
指定软件包的当前版本。
1 | "version":"2.1.3" |
该属性遵循版本的语义版本控制记法,也就是形如:X.X.X。
第一个数字是主版本号,第二个数字是次版本号,第三个数字是补丁版本号。
这些数字中的含义是:仅修复缺陷的版本是补丁版本,引入向后兼容的更改的版本是次版本,具有重大更改的是主版本。
repository
此属性指定了此程序包仓库所在的位置。
1 | "repository":"github:nodejscn/node-api-cn" |
main
设置软件包的入口点
当在应用程序中导入此软件包时,应用程序会在该位置搜索模块的导出。
1 | "main":"src/main.js" |
private
如果设置为true。则可以防止应用程序/软件包被意外发布到npm上。
1 | "private": true |
script
可以定义一组可以运行的node脚本。
1 | "scripts": { |
这些脚本是命令行应用程序。 可以通过调用 npm run XXXX 或 yarn XXXX 来运行它们,其中 XXXX 是命令的名称。 例如:npm run dev。
可以为命令使用任何的名称,脚本也可以是任何操作
dependencies
设置作为依赖安装的npm软件包的列表。
⚠️当使用npm或者yarn安装软件包时,该软件包会自动地插入此列表中:
1 | npm install PACKAGENAME |
一个标准的dependencies如下:
1 | "dependencies":{ |
devDependencies
设置作为开发依赖安装的npm软件包的列表。
它们不同于 dependencies,因为它们只需安装在开发机器上,而无需在生产环境中运行代码。
当使用 npm 或 yarn 安装软件包时:
1 | npm install --save-dev PACKAGENAME |
该软件包会被自动地插入此列表中。
1 | "devDependencies": { |
browserslist
用于告知要支持哪些浏览器及版本。
1 | "browserslist": { |